
Tras el reciente comunicado de Google sobre posicionamiento y diseño web adaptado a smartphones y tablets, se quiere poner algo de luz en lo que esto significa, viendo ejemplos de páginas en su versión móvil y las distintas vías que existen para hacer diseño web orientado a las nuevas tecnologías móviles. El objetivo de esas páginas es mostrar información con un diseño adecuado al medio que el usuario utiliza.
Cabe recordar que Google posicionará mejor, en las búsquedas desde un móvil o una tablet, a aquellas páginas web que estén adaptadas para esos medios frente a otras que no, esto no significa que en las búsquedas realizadas con el ordenador realice esta misma práctica.
Google prefiere unos métodos antes que otros, aquí se explican por orden preferencia del gigante de las búsquedas en Internet:
Diseño web responsive o Responsive Web Design
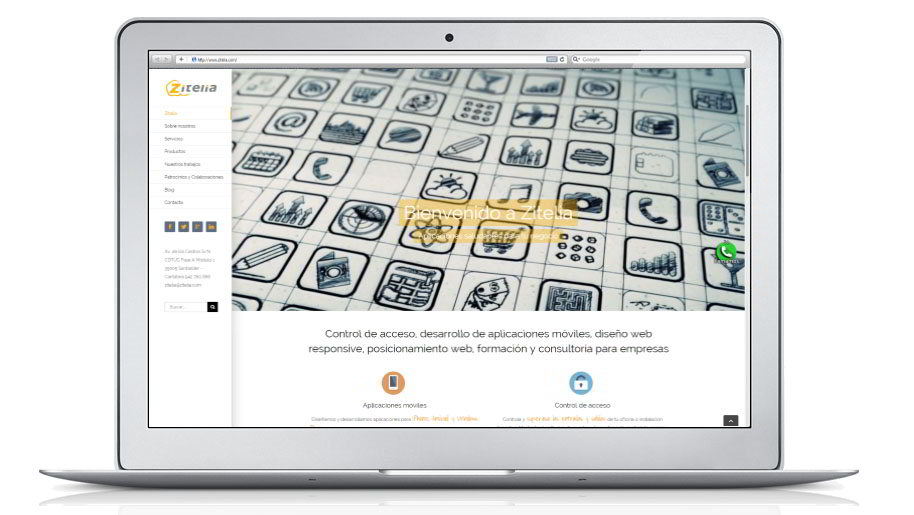
Es aquel que, independientemente del dispositivo desde el que se acceda a una página web, en función de la resolución y del tamaño de la pantalla, siempre colocará el contenido de forma ordenada y perfectamente legible. En la página web de Zitelia se puede ver esta práctica en algunos de sus apartados.

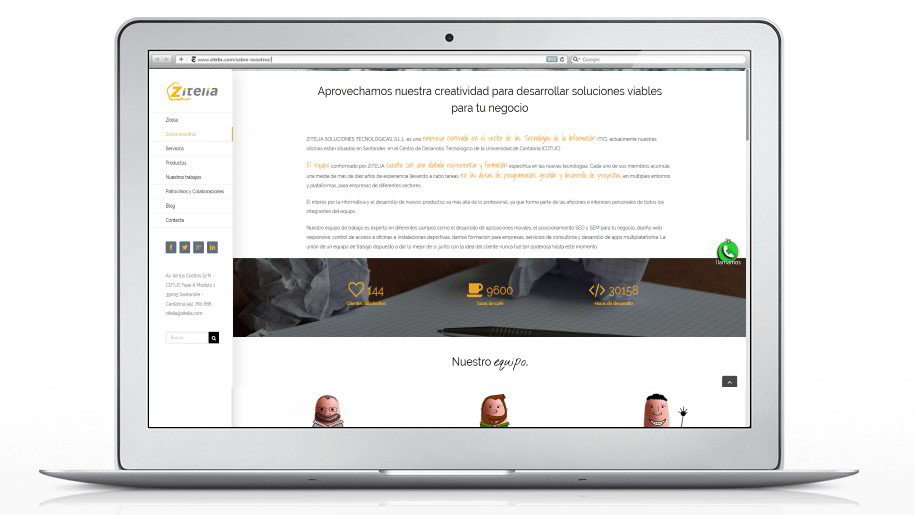
Versión móvil de contenido dinámico
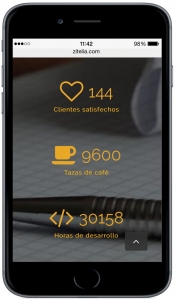
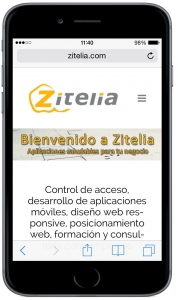
Consiste en cambiar los contenidos de la página en función de si el usuario utiliza un dispositivo móvil o un ordenador. Un ejemplo de esto pueden ser algunas partes de ésta página web, que cuando se accede desde el ordenador muestra videos mientras que si se accede desde un móvil o tablet cambia los vídeos por fotos. La dirección de la página web sigue siendo la misma y es el contenido el que es modificado para que todo se siga viendo de forma agradable. En el caso de Zitelia, el motivo principal para hacer esto es que la página cargue más rápido y consuma menos datos móviles.

Sitio independiente con diseño web exclusivo para móviles
Se basa en crear un diseño específico para smartphones y tablets. Esta página se pone bajo un subdominio del dominio principal y por tanto no se adapta ni cambia su contenido si se muestra en ordenadores. Se llama dominio a la dirección que se pone en la barra del navegador para acceder a una página web, ejemplo: www.zitelia.es.
Un subdominio, en lenguaje muy coloquial y con perdón de técnicos y puristas, sustituye las letras “www” por una palabra, conjunto de letras o letra relacionadas con el tipo de contenido que se va a ver. Los subdominios tienen contenidos independientes, aunque siempre dependerán del nombre principal de la página.
Ejemplos del uso de subdominios para páginas diferenciadas según su contenido:
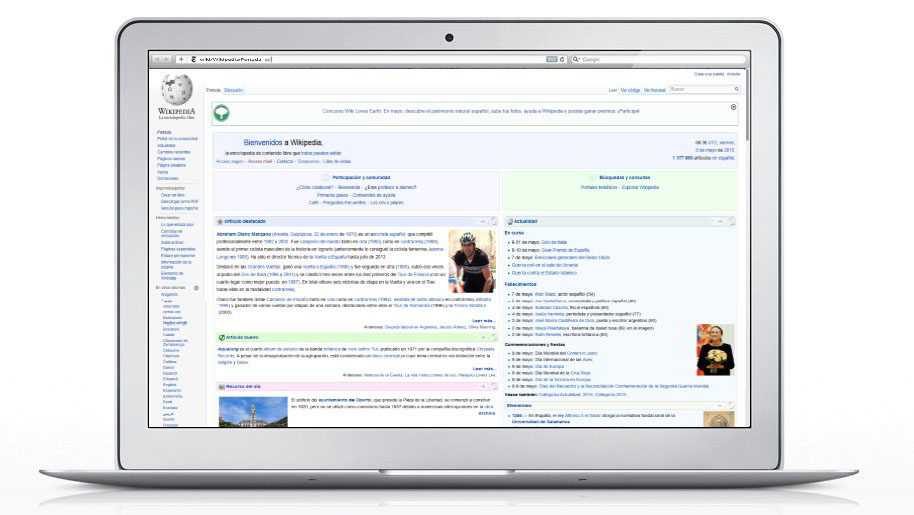
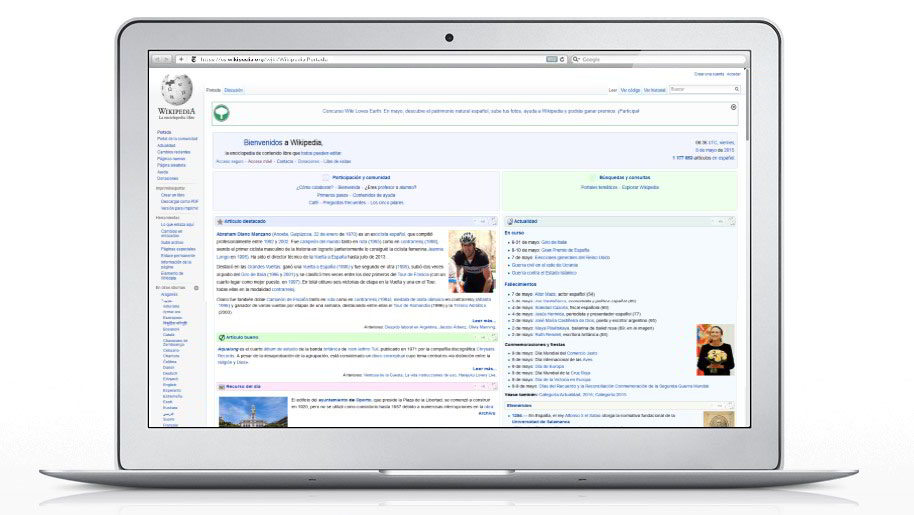
Dominio principal: www.wikipedia.org
Subdominio para español: es.wikipedia.org
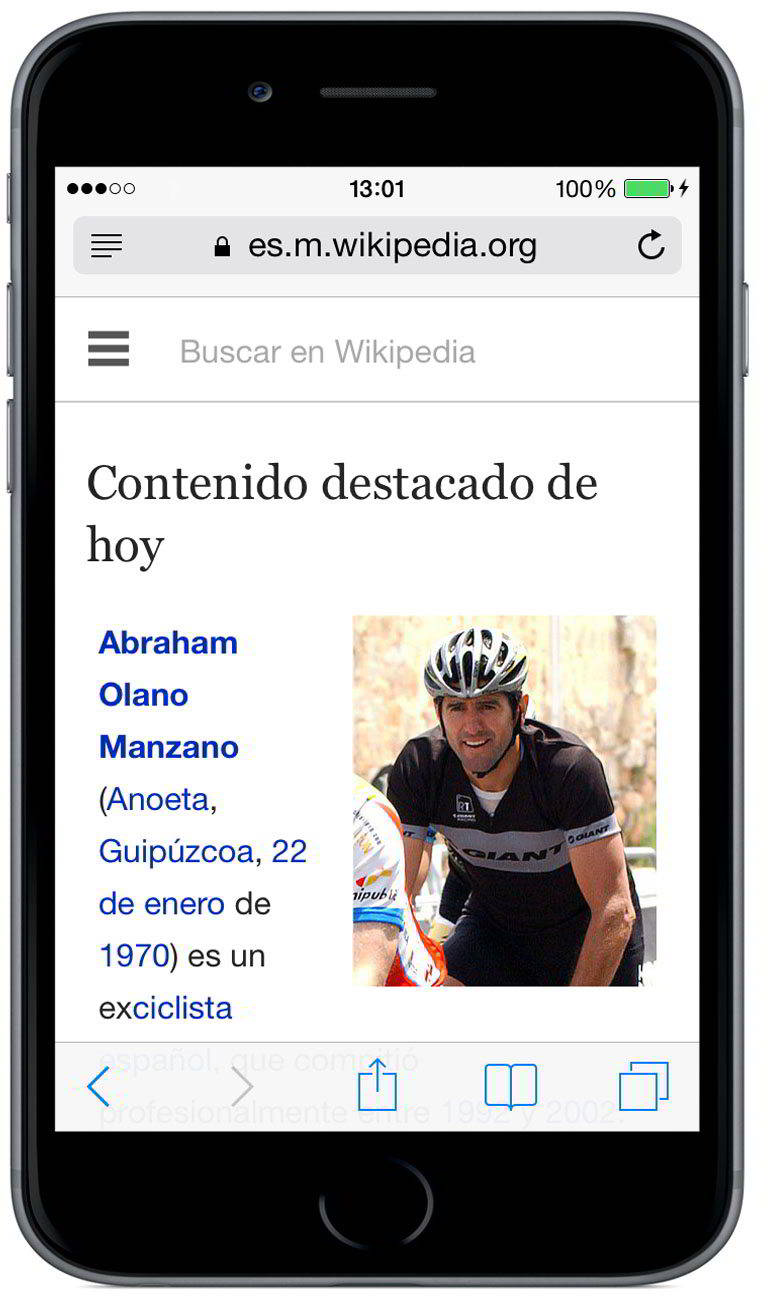
Versión móvil y español: es.m.wikipedia.org

Como se puede observar, las páginas web mostradas, según la forma de acceso, no comparten diseño entre ellas, lo que implica que para hacer la versión móvil se tiene que hacer otro diseño en otra web completa y distinta de la principal.
App para móvil o tablet
Aunque no es una alternativa como las anteriores, ya que no es web estrictamente hablando, se puede desarrollar una aplicación que presente la información a los usuarios que la descarguen.
¿TIENES TU PÁGINA WEB ADAPTADA A LAS NUEVAS TECNOLOGÍAS MÓVILES?





















Deja tu comentario